Merhaba Adobe XD kullanıcıları Bootstrap 4.6 Grid Düzeni anlamat üzere sizlerleyiz. Bootstrap 4.6 Grid Düzeni 1110px container içerinde sıkıntısız olarak kodlanmasını sağlamak amacıyla bu yazımızda Adobe XD ile Bootstrap ızgara sistemini tanımaya başlayacağız.
Yeni geliştirilen Bootstrap 4.6 versiyonun 1110px içerisinde 65 px column ile 30 px gutter(Aralık) ile yapılandırdığımızda boostrap kodlama ölçülerini almış olacağız.
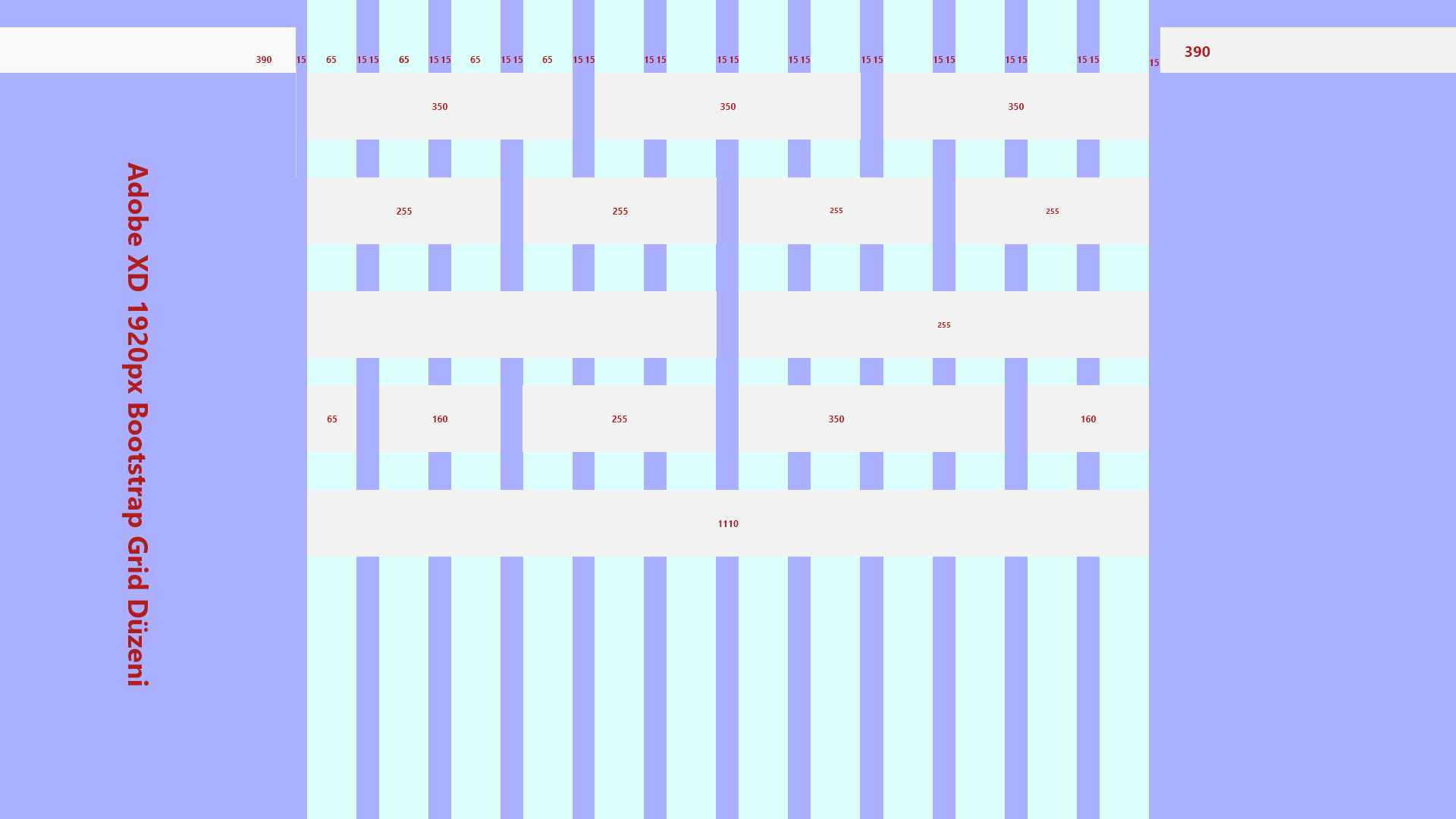
1920 px çalışmalarınızda
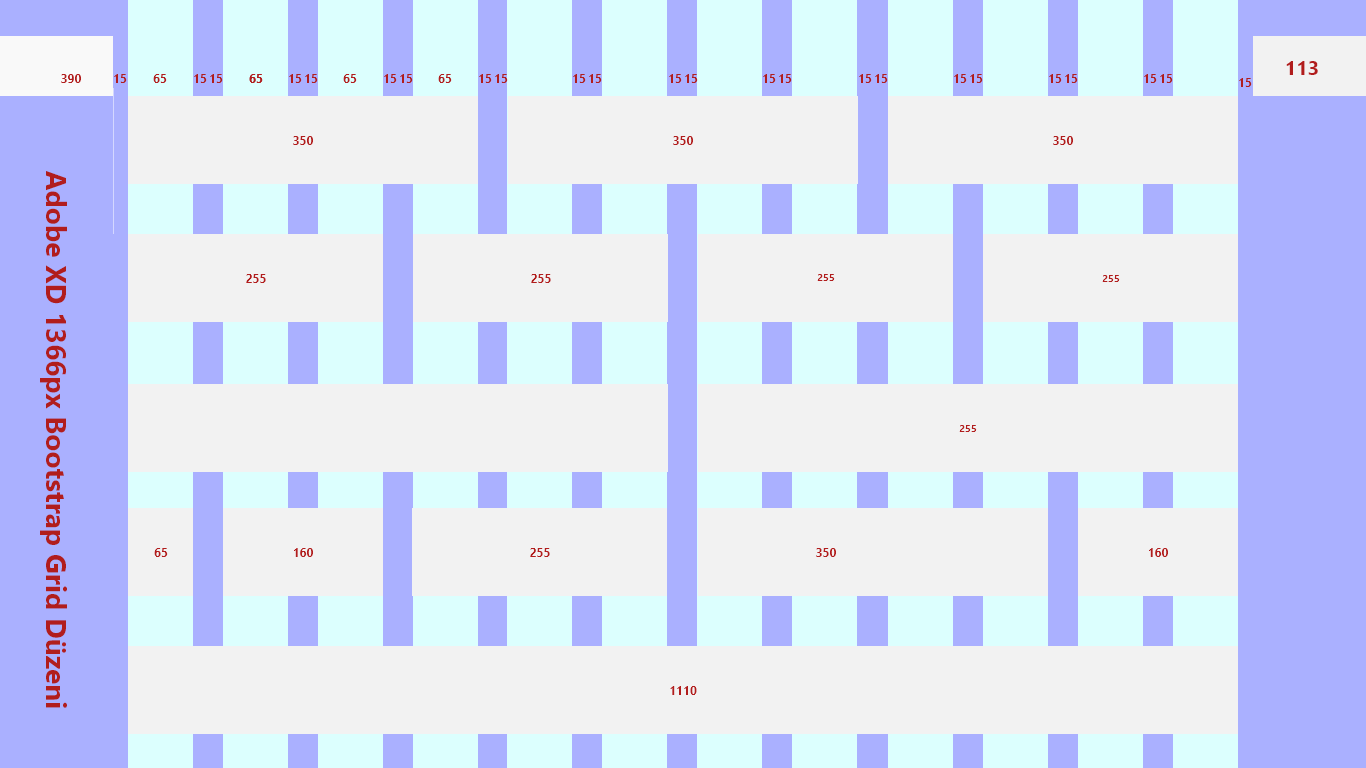
 1366 px çalışmalarınızda
1366 px çalışmalarınızda
 ile yapılandırarak sağlıklı döküm alabilirsiniz.
ile yapılandırarak sağlıklı döküm alabilirsiniz.
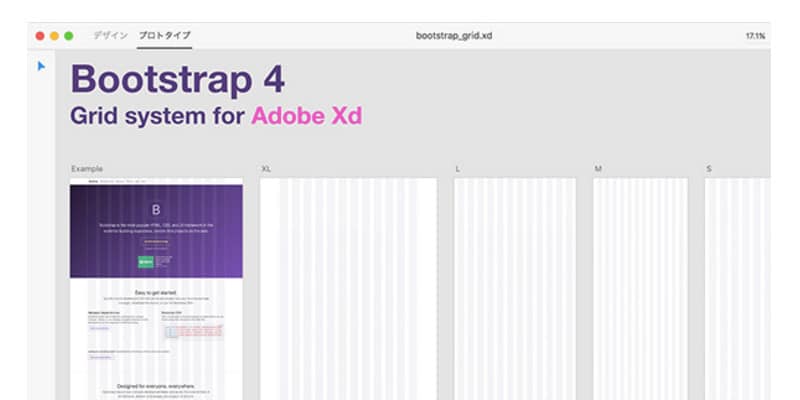
Adobe XD Boostrap 4.6 Izgara Sablonu
Adobe XD Boostrap 4.6 Izgara Sablonu İndir
İNDİR